
成為前端工程師之前,你對於CSS中的盒子模式是否夠了解呢?
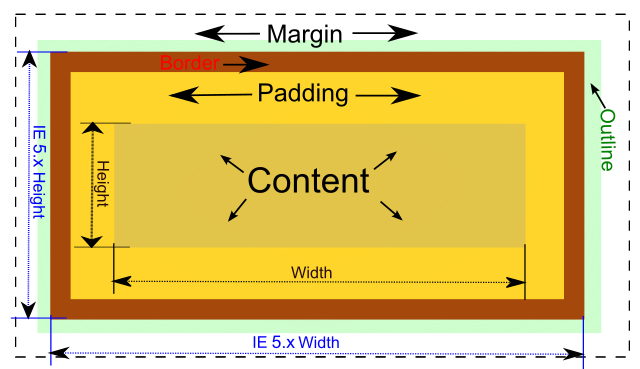
盒子模式 (box model) 是在 CSS 中一個很重要的觀念。它是用來描述一個元素是如何組成的。以下是盒子模式的式樣:

在盒子模式中,內容 (content) 是最內層的部分,接下來依序為留白 (padding)、邊框 (border)、以及邊界 (margin)。邊界是用來設定各個元素之間的距離。
相關的 CSS 指令由外至內依序為 邊界 (margin)、邊框 (border)、以及 留白 (padding)。分別介紹如下:
| 目錄 1. 邊界 (margin) 2. 邊框 (border) 3. 留白 (padding) |
邊界
如前端工程師在盒子模式那一頁看到的,邊界 (margin) 是在邊框之外,並且是用來設定各個元素之間的距離。一個盒子有四個邊,所以我們可以對這四個邊逐一設定:
- margin-top (上邊界)
- margin-right (右邊界)
- margin-bottom (下邊界)
- margin-left (左邊界)
有三種方式可以設定邊界,分別為長度、百分比、以及 'auto'。我們來看以下的例子 (請按下方例子左上方按鈕來切換 HTML 與 CSS 碼):
在這裡,上邊界為 50px,左邊界和右邊界為 10%,下邊界為 auto。
這樣寫前端工程師一定會覺得很麻煩!所以為了方便快速運用,其實定義邊界尺寸的這四行 CSS 碼,是可以濃縮成一行的!以下會介紹:
Margin 邊界簡化 (一行文) 表示法
所有四個邊的邊界可以同時由一個 margin 屬性設定,只有一行文。它的語法如下:
margin: [上面邊界值] [右邊邊界值] [下面邊界值] [左邊邊界值]
我們來看以下的例子 (請按下方例子左上方按鈕來切換 HTML 與 CSS 碼):
在這裡,邊界的表現跟最前面的例子一樣:上邊界為 50px,左邊界和右邊界為 10%,下邊界為 auto。
使用這種簡化的表示方法,重點在於數字的順序:第一個值是上邊界的值,第二個值是右邊界的值,第三個值是下邊界的值,而第四個值是左邊界的值。
這種簡化 CSS 的一行文標示方法,還有其他的方式,介紹如下:
margin:上 右 下 左; (四個值)
如上方例子所示
margin:上 左右 下; (三個值)
margin: [上面邊界值] [右邊與左邊邊界值] [下面邊界值]
margin:上下 左右; (二個值)
margin: [上面與下面邊界值] [右邊與左邊邊界值]
margin:上下左右; (一個值)
margin: [上下左右邊界值]


 留言列表
留言列表

