
最新Javascript入門教學在這裡!本篇是#1在網頁中嵌入JavaScript.
JavaScript 簡介
相信不少都有聽說過JavaScript .它是目前最普遍的程式語言之一,常用於網頁前端開發。JavaScript 可為網頁添增互動元素、進行數據處理,還有創建各種應用程式(行動裝置 App、桌上型電腦的應用程式、遊戲等。)
來寫你的第一個 JavaScript 程式!
首先,讓我們一起來使用 JavaScript教學 寫出第一支程式:讓瀏覽器上顯示「Hello World!」字樣,程式碼如下:
See the Pen My first JavaScript by Tedutw (@Tedutw) on CodePen.
由以上程式碼可知:函數「document.write()」可寫入字串在 HTML 檔案中。此功能可用於編寫文字檔案以及 HTML 檔。
如何在網頁中寫入 JavaScript 腳本
我們可以在 HTML 檔中,寫入任意數量的腳本(script,JavaScript 的別稱,也可以「.js」稱呼)。通常,腳本標籤「<script>...</script>」會放在 HTML 的 <head> 與 </head> 中間:
<html>
<head>
<script>
</script>
</head>
<body>
</body>
</html>
嵌入外部的 JavaScript
除了上述可直接在 HTML 檔案中寫入 JavaScript 腳本之外,我們還可以嵌入外部現成的 JavaScript 檔案。這類現成的 JavaScript 的檔案類型為 .js 檔。嵌入外部檔的語法為「<script src="檔案名稱">...</script>」,可以放在<head>...</head>標籤或是<body>...</body>標籤之內。舉例來說,現在我們要在 HTML 中嵌入外部的 .js 檔「demo.js」,寫法如下。
<html>
<head>
<script src="demo.js"> </script>
</head>
<body>
</body>
</html>
至於外部現成的 .js 檔,檔中文字就不能包含<script>...</script>標籤了。承上例,這個外部的 .js 檔「demo.js」內容如下:
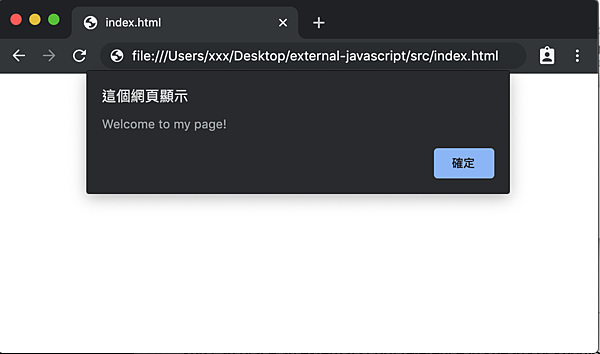
alert("Welcome to my page!");
則執行結果如下所示:

從外部置入 .js 檔的好處比在 HTML 檔內寫入 JavaScript 腳本還多,像是:
JavaScript 中加入註解的方法
有時在程式碼中,我們會加入註解,告知該程式碼的作用。在「/ *」和「* /」之間編寫的所有內容,都將被視為註解,可以單行也可以多行。如下所示:
<script>
/* 這個code
會製造出一個
上面寫著
「Welcome to my page!」
的訊息對話框 */
alert("Welcome to my page!");
</script>
-
HTML 原始碼與 JavaScript 分開放置,較好閱讀、維護
-
當 JavaScript 檔案被 cache 過後,網頁載入速度就會更快
參考連結:
工程師能不能光看電影就知道是Python還是Java?(上)
工程師能不能光看電影就知道是Python還是Java?(下)
暑假快到了!與其讓兒子盲目拚學測,我寧可讓他先選擇人生方向~


 留言列表
留言列表

