
網頁工程師在網頁SEO優化時,圖片寬度與Exif要如何做,才能有效達到優化呢?
| 目錄 1. 圖片SEO的重要性 2. 8大圖片SEO心法 2-1. 使用合適的圖片檔名 2-2. 優化 alt 文字 2-3. 能不用圖片就不要用圖片 2-4. 別只靠 HTML5 的 width 與 height 來設定圖片尺寸 2-5. 圖片寬度別超過網頁的內容 2-6. 圖片 Exif 資訊 - 視狀況而刪除 2-7. 選擇適當格式的圖片檔 2-8. 創建圖片的 sitemap (進階) |
5.圖片寬度別超過網頁的內容
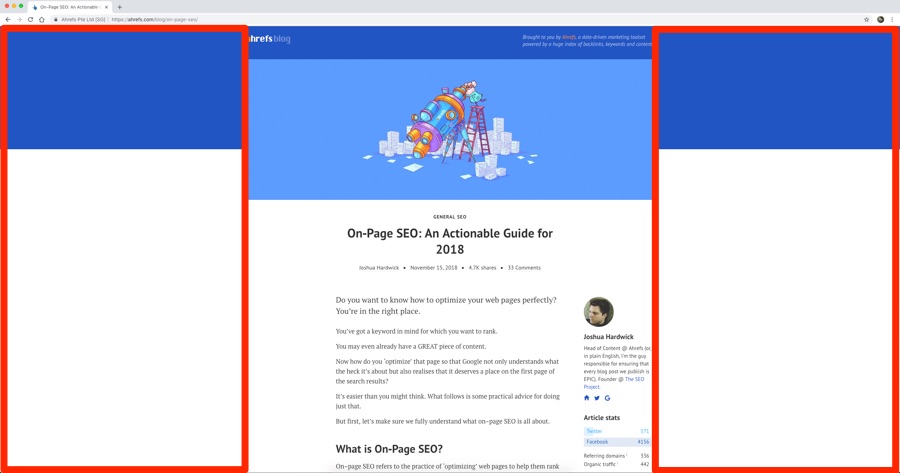
圖片的寬度應該要和網頁內容的寬度一致。如以下的部落格在 27 吋螢幕上的顯現,看看左右兩邊是否有許多留白?

紅色框起來的部分為左右的留白。原因是因為這個部落格為了要與行動裝置相容,他們必須利用 RWD 的做法來限制內容的寬度,其最大的尺寸為 720px。其實現在很多 RWD 網站也是使用類似的法 - 限制內容的寬度。 因此你上傳的圖片,寬度就不要大過 720px。雖然你可以透過 HTML5 設定,將寬度過大的圖片自動縮小來顯示,但是這樣做的話,網頁圖片的尺寸還是沒有變,而且過大的圖片會拖累網頁載入的速度。對 SEO 來說,網頁載入的時間是分秒必爭的。所以還是不要偷懶,花個一分鐘,將圖片拉到 Smart Resize 工具將圖片利用 HTML5 把寬度縮小吧!(高度也要同步以等比例的方式來縮小)
6.圖片 Exif 資訊 - 視狀況而刪除
圖片檔案內除了有與圖片相關的資訊外,還可能有許多對 SEO 沒有用處的資訊 (如 Exif、Exchangeable image file format) 等。這些資訊不但對搜尋引擎判斷圖片資訊沒有幫助,還會增加圖片檔案的大小,因此要適度地來去除這些額外資料。Google 官方推薦的圖片尺寸最佳化工具Imageoptim 的預設為:壓縮你圖片的同時,也刪減了 Exif 資訊。
但若你的圖片用途是作為 Local SEO 的話,也許就要保留 Exif 的資訊了。雖然 Google 官方到目前為止並未表明他們的搜尋引擎會抓取 Exif 中的 GPS 經緯度座標,來影響地區性的 Google 搜尋引擎排名,但是大多數的 SEO 專家都認為 Exif 中的地點資訊對於該地區的搜尋引擎排名有一定的影響。
參考連結:
SEO圖片優化攻略(5)-圖片格式和sitemap處理撇步達內教育和惠普.英特爾合作,共同打造引領數位化職業教育解決方案
人人都能是工程師!台灣 IT 培訓中心推「找到工作再付學費」專案,要試試嗎?


 留言列表
留言列表

