close

HTML5教學新知報你知!強化你的電子書特效!
1. HTML5 書本翻頁動畫特效

這是手動翻書頁面特效的基本款。這款 HTML5 翻頁動畫可以用鼠標拖動頁面來模擬手動翻頁的效果,也可以點擊書頁的邊框來快速翻頁。
2. HTML5 3D書本翻頁特效

利用 HTML5教學 和 CSS3 不但可以實現翻頁動畫,還可以 3D 的立體形式實現。下面這款書本翻頁特效,使用鼠標拖拽書本頁面即可翻動頁面,在翻頁的過程中,書本還可以呈現出3D立體的效果 - 包括書本中的圖片也是。
3. HTML5/CSS3書本翻頁3D動畫

另一種簡潔版書本3D動畫特效,當我們將鼠標滑過書本時,書本就會自動一頁頁翻過去,書本的3D效果非常鮮明、極簡舒服。
4.超逼真書本翻頁動畫(CSS3版)

這款 CSS3 動畫效果是模擬書本翻頁的動畫特效。當鼠標滑過書本右上角時,書本即可向前翻一頁,而且翻頁動畫非常逼真。由於 CSS3 的運用,前端工程師並不需要使用複雜的圖片來製造逼真的書本效果,書本翻頁可以很簡單地完成。
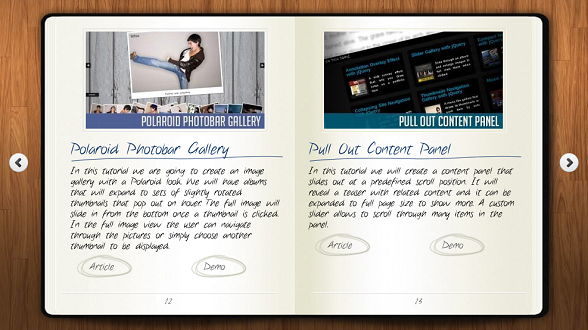
5.超逼真書本翻頁動畫(jQuery版)

這款 jQuery 書本翻頁 3D 動畫,功能更加強大,支援頁數不限,並且也有非常逼真美觀的視覺效果。書本的內容支持所有的 HTML5教學 元素,彈性高、強大好用。
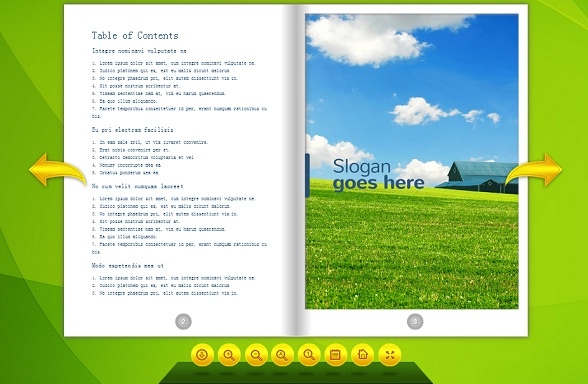
6.jQuery/CSS3書本翻頁動畫特效

這是一款基於 jQuery 和 CSS3 的書本翻頁動畫特效,外觀清新、還有指示便於操作。除了典籍滑鼠來翻頁之外,前端工程師還可以直接點擊左右按鈕進行翻頁。
參考連結:
文章標籤
全站熱搜


 留言列表
留言列表

